
محتوا
- 01. کد را به برچسب بدنه صفحه خود اضافه کنید
- 02. یک ظاهر طراحی شده
- 03. نمایش اشکال
- 04. همه چیز را نگه دارید
- 05. اجرای قطعی
- 06. بازگشت به حالت عادی
- اکنون بلیط خود را برای Generate New York تهیه کنید
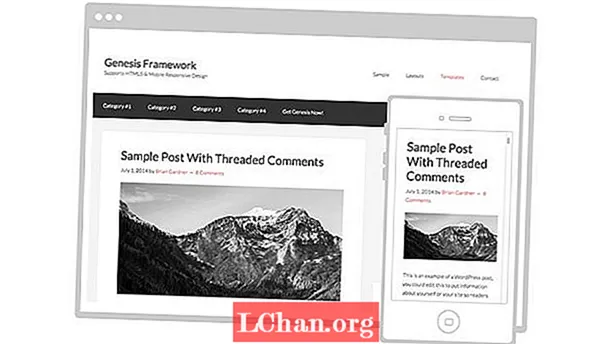
یک راه عالی برای جلب توجه - و نگه داشتن آن - ایجاد یک طرح وب سایت است که استعدادهای شما را از همان بیرون به نمایش بگذارد (یک وب سایت ساز مناسب می تواند به ساخت کمک کند). سایت نمایندگی وب اوکراین Vintage’s یک نمونه عالی از این مورد است ، شما را با ترکیبی چشم نواز از یک آرم ضربان دار ساخته شده از ذرات شیشه و یک قطعه زیبا و زیبا که در معاملات شناور فعال می شود ، به نمونه کارهای طراحی VR خود جذب می کند.
- انیمیشن وب: بدون کد لازم است
یک جلوه اشکال ساده که به ندرت استفاده می شود ، می تواند کمی از نظر بصری به سایت شما اهمیت دهد و اجرای آن به طرز شگفت آوری آسان است. در اینجا نحوه انجام آن آورده شده است.
وب سایت پیچیده ای در ذهن دارید؟ مطمئن شوید که میزبانی وب شما در حد وظیفه باشد. و پرونده های طراحی خود را در فضای ذخیره سازی ابری ایمن نگه دارید.
پرونده ها را بارگیری کنید برای این آموزش.
01. کد را به برچسب بدنه صفحه خود اضافه کنید

ایجاد یک اثر قطعی ساده می تواند به طرق مختلف انجام شود. در اینجا ما می خواهیم این کار را با داشتن یک GIF متحرک در بالای متن انجام دهیم ، که در صفحه نمایش روشن و خاموش خواهد شد. ابتدا این کد را به برچسب بدنه صفحه خود اضافه کنید.
div id = "دارنده" onmouseover = "glitch ()"> div id = "glitch"> / div> WEB br> PRODUCT- br> ION / div>
02. یک ظاهر طراحی شده
در محتوا از نوع متن خاصی از Google Fonts به نام Work Sans استفاده خواهد شد. پیوند را از آنجا بگیرید و آن را در قسمت سر خود قرار دهید. سپس CSS را به برچسب های سبک یا یک پرونده CSS جداگانه اضافه کنید. صفحه با متن سفید سیاه شده و نگهدارنده متن برای آن مدل داده شده است.
body {پس زمینه: # 000؛ font-family: 'Work Sans'، sans-serif؛ رنگ: #fff؛ } #holder {font-size: 6em؛ عرض: 500 پیکسل ارتفاع: 300 پیکسل حاشیه: 0 خودکار؛ موقعیت: نسبی؛ }
03. نمایش اشکال
جلوه glitch قرار است یک تصویر پس زمینه باشد که مستقیماً در بالای متن قرار گیرد. قسمت مهم در اینجا این است که با کاهش کدورت به صفر نامرئی می شود تا زمانی که کاربر با متن ارتباط برقرار نکند ، نمایش داده نشود.
#glitch {موقعیت: مطلق؛ بالا: 0؛ سمت چپ: 0؛ z-index: 10؛ عرض: 100٪ قد: 100٪ پس زمینه: url (glitch.gif)؛ تیرگی: 0؛ }
04. همه چیز را نگه دارید
برچسب های اسکریپت را به انتهای قسمت بدنه اضافه کنید و یک مرجع ذخیره شده به "glitch" div در سند ایجاد کنید. سپس متغیری به نام 'over' روی false تنظیم می شود. وقتی کاربر بر روی متن حرکت می کند ، این حالت روشن و خاموش می شود.
var gl = document.getElementById ("اشکال")؛ var over = false؛
05. اجرای قطعی
عملکرد glitch هنگامی که ماوس بر روی متن حرکت می کند فراخوانی می شود. اگر قطعی در حال اجرا نیست ، پس از آن قابلیت دید در حالت خاموش روشن شده و پس از یک و نیم ثانیه خاموش می شود.می توانید با این کار آزمایش کنید و از یک عدد تصادفی برای پیش بینی نکردن آن استفاده کنید.
عملکرد glitch () {if (over == false) {gl.style.opacity = "1"؛ setTimeout (تابع () {normal ()؛} ، 1500)؛ }}
06. بازگشت به حالت عادی
اثر glitch نباید روشن بماند زیرا برای کاربر بسیار آزار دهنده است ، اما به عنوان یک عنصر تعاملی به خوبی کار می کند. در اینجا کد کد را به صفر بازمی گرداند تا در بالای متن قابل مشاهده نباشد.
عملکرد نرمال () {gl.style.opacity = "0"؛ }
اکنون بلیط خود را برای Generate New York تهیه کنید

رویداد سه روزه طراحی وب Generate New York بازگشته است. بین 25 تا 27 آوریل 2018 ، سخنرانان تیتر شامل SuperFriendly's Dan Mall ، مشاور انیمیشن وب Val Head ، توسعه دهنده جاوا اسکریپت Wes Bos و بسیاری دیگر. همچنین یک روز کامل کارگاه های آموزشی و فرصت های ارزشمند شبکه وجود دارد - آن را از دست ندهید. اکنون بلیط Generate خود را تهیه کنید.
این مقاله در اصل در شماره 270 مجله خلاقانه طراحی وب Web Designer منتشر شده است. شماره 270 را از اینجا بخرید یا در اینجا در Web Designer مشترک شوید.