محتوا
احتمالاً شنیده اید که باید از واحدهای نسبی برای اندازه قلم استفاده کنید. این یک قانون خوب برای طراحی وب قابل دسترسی است. اگر کاربر اندازه قلم پیش فرض مرورگر خود را تغییر دهد ، این متن صفحه شما را قادر می سازد تا متناسب با آن تغییر اندازه دهد. ممکن است شما این توصیه را کرده باشید و تعویض کرده باشید. شاید شما از ماشین حساب خود خارج شده و اندازه قلم سایت خود را از مطلق تبدیل کرده باشید px واحدهای دریافتی یا به احتمال زیاد رم ها.
اما اگر در آنجا متوقف شدید ، دیگر انعطاف پذیری و نیرویی را که سیستم عامل به مرورگر می دهد از دست می دهید. واحد EM به سادگی جایگزین آشنا نیست px؛ شما می توانید از آن برای خصوصیات بیشتر از فقط استفاده کنید اندازه فونت. اگر این کار را انجام دهید ، برخی از مزایای دیگر آن ظهور می کند.
با استفاده مداوم از سیستم عامل ، می توانید اجزایی را در صفحه طراحی کنید که در صورت تغییر اندازه قلم ، به طور خودکار پاسخ دهند. سپس ، با یک ترفند هوشمندانه برای اندازه قلم ریسپانسیو ، می توانید یک صفحه کامل تولید کنید که بر اساس عرض ویپورت مرورگر به صورت پویا تنظیم شود. بگذارید به شما نشان دهم که چگونه از رفتار "نسبی" سیستم های اهرمی برای ایجاد طرح هایی مقیاس پذیر و پاسخگو استفاده کنید.
واحدهای اندازه قلم
استفاده از ems برای اندازه قلم می تواند مشکل باشد. مقدار دقیق توسط اندازه قلم ارثی عنصر (یعنی اندازه قلم عنصر والد) تعیین می شود. این مسئله وقتی پیچیده تر می شود که عناصر را به صورت عمیق تری لانه کنید. اگر یک عنصر دارای اندازه قلم در نامه باشد ، والد آن دارای اندازه قلم در نامه است و والد آن یک مورد دیگر دارد. برای تعیین مقدار محاسبه شده واقعی عنصر فرزند ، باید همه این مقادیر را ضرب کنید.
این بدان معنی است که قرار دادن یک ماژول در ظروف مختلف ممکن است معنی em را تغییر دهد. ماژول قابل پیش بینی نخواهد بود.
برای جلوگیری از این ، ما معمولاً از یک واحد نسبی متفاوت برای اندازه قلم استفاده می کنیم: یادداشت ها. Rem (یا "root em") نه بر اساس اندازه قلم ارثی ، بلکه بر اساس اندازه قلم عنصر ریشه صفحه ، html>. این بدان معنی است که مقدار آن در کل صفحه یکسان است. قابل پیش بینی تر از ، و اغلب ترجیح آن ، از برنامه های منظم است.
ساخت ماژول با سیستم عامل
بیایید از واحدهای نسبی برای ساخت ماژول استفاده کنیم. با این حال ، ما نمی خواهیم رویکرد مشترک را دنبال کنیم. به جای استفاده از rem برای همه ، فقط یک بار از آن استفاده خواهیم کرد: در بالاترین عنصر ماژول. این اندازه قلم شناخته شده را برای ماژول تعیین می کند ، به جای اینکه براساس یک زنجیره غیر قابل پیش بینی مقادیر EM بالاتر از آن در DOM باشد. این بدان معنی است که ما می توانیم به راحتی اندازه ماژول را با غلبه بر یک مقدار واحد مقیاس بندی کنیم.

بعد از اینکه این اندازه قلم شناخته شده را تعیین کردیم ، می توان از ایمن های منظم در کل ماژول استفاده کرد. از آن نه تنها برای هر اندازه قلم در عناصر فرعی ، بلکه همچنین برای اکثر خصوصیات دیگر ، از جمله استفاده کنید لایه گذاری, لبه و شعاع مرزی.
ما یک صفحه با یک عنوان و بدنه خواهیم ساخت. نشانه گذاری به این شکل است:
div> div> h3> ببینید قدرت ems / h3> / div> div> روشهایی را در نظر بگیرید که می توانید از واحدهای نسبی برای اندازه گیری پویا ماژولهای خود استفاده کنید. / div> / div>
بیایید ظرف خارجی را سبک کنیم. اندازه قلم را در تنظیم خواهیم کرد 1rem برای تعیین ارزش محلی ما. سپس ما تعریف خواهیم کرد شعاع مرزی با استفاده از EM اگرچه ، به طور معمول دوست دارم از px برای حاشیه استفاده کنم تا خط خوب و خوبی داشته باشم.
.panel {font-size: 1rem؛ حاشیه: 1 پیکسل جامد # 678؛ شعاع مرز: 0.3em؛ سرریز: پنهان }
بعد ، عناصر داخلی را سبک کنید. ما برای پر کردن از EM استفاده خواهیم کرد. سپس اندازه قلم عنوان را به 1.25 برابر مقدار محلی خود می رسانیم و اندازه محاسبه شده 20 پیکسل تولید می کنیم.
.پانل عنوان {padding: 0.6em 1.2em؛ background-color: #cde؛ مرز پایین: 1 پیکسل جامد # 678؛ } .panel-heading> h3 {font-size: 1.25em؛ حاشیه: 0؛ فاصله نامه: 0.03em؛ } .panel-body {padding: 0.6em 1.2em؛ }
برای تعیین مقادیر محاسبه شده (9.6px عمودی و 19.2px افقی) می توانید مقادیر padding را در اندازه قلم آنها ضرب کنید. به راستی ، مهم نیست. سعی کنید با اندازه گیری های مناسب پیکسل خسته نشوید. این ممکن است احساس ناخوشایند باشد ، اما فشار دهید. هرچه بیشتر از EM استفاده کنید ، بیشتر به احترام خودشان با آنها آشنا خواهید شد.
مقیاس پویا طراحی
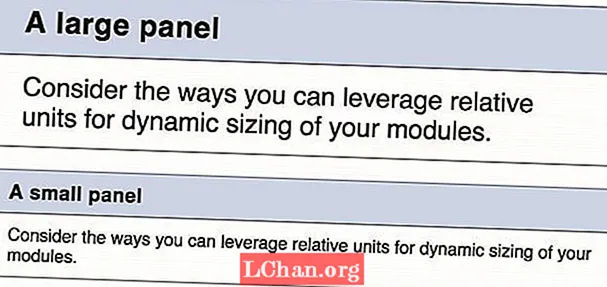
هنگامی که ماژول های قابل استفاده مجدد مانند این را ایجاد می کنیم ، اغلب متوجه می شویم که به چند تغییر نیاز داریم. بگویید ما می خواستیم نسخه بزرگتری ایجاد کنیم. اگر ما از px برای همه چیز استفاده می کردیم ، این به معنای افزایش اندازه قلم ، پر کردن ، شعاع حاشیه و غیره است. با این حال ، از آنجا که همه چیز را در رابطه با یک اندازه قلم مبتنی بر rem تعریف کرده ایم ، فقط باید آن مقدار را تغییر دهیم و کل ماژول پاسخ خواهد داد:
.panel - large {font-size: 1.2rem؛ }
ما به سادگی این کلاس را به یک صفحه اضافه می کنیم تا بزرگتر شود: div>. این تعریف محلی یک em را تغییر می دهد ، بنابراین شعاع مرز و padding نیز به همراه اندازه قلم عناصر فرزند آن تغییر می کند. با یک اعلامیه ، ما هر قسمت از ماژول را تغییر اندازه داده ایم.

به همین ترتیب ، می توانیم یک نسخه کوچک ایجاد کنیم:
.panel - small {font-size: 0.8rem؛ }
با اتصال ماژول با استفاده از اندازه قلم سطح بالا در قسمت یادداشت ، آن را پایدار و قابل پیش بینی کرده ایم. با تعریف همه موارد دیگر در استفاده از سیستم های ems ، ما تمام اجزای سازنده آن را مقیاس پذیر کرده ایم.

این یک الگوی قدرتمند است. از این روش می توانید برای هر چیزی در صفحه خود استفاده کنید ، از منوهای کشویی گرفته تا دکمه های شبکه های اجتماعی. ماژول را با مقدار rem زمین قرار دهید ، سپس از آنها برای تقریباً همه موارد دیگر ، از بالشتک گرفته تا موقعیت تا اندازه آیکون ، استفاده کنید.
پاسخگو بودن
بیایید اصل را یک سطح جلوتر ببریم.ما اندازه ماژول (و از لحاظ تئوری تمام ماژول های دیگر صفحه) را با استفاده از یادداشت ها و سیستم های اندازه گیری اندازه گرفته ایم. این در نهایت به این معنی است که اندازه آنها بر اساس اندازه قلم عنصر ریشه است. سپس ، می توانیم این مقدار واحد را تنظیم کنیم تا کل صفحه به نوبت پاسخ دهد.
بیایید یک واحد نسبی دیگر بیاوریم: vh. مقدار محاسبه شده این واحد از اندازه صفحه نمایش کاربر مشتق شده است. برابر است با 1 درصد از عرض ویوپورت. اگر از واحد vh برای تعیین اندازه قلم ریشه استفاده کنیم ، به صورت خودکار مقیاس واکنشی ایجاد می شود ، بدون پرس و جوهای رسانه ای. اندازه قلم را بر روی root تنظیم کنید 2vw:
html {font-size: 2vw؛ }
متأسفانه ، این اثر کمی زیاد است. به عنوان مثال ، در آیفون 6 این محاسبه 5.5 پیکسل است که خیلی کوچک است. به همین ترتیب ، در صفحه های بزرگتر به طور نامعقولی بزرگ است. برای نرم کردن اثر ، می توانیم از CSS استفاده کنیم کالک () تابع:
html {font-size: calc (0.6em + 1vw)؛ }
اکنون اندازه قلم تا حدی از یک مقدار پایدار و تا حدی از یک پاسخگو بدست آمده است. این اثر بسیار بهتری ایجاد می کند. 0.6em به عنوان نوعی حداقل اندازه قلم رفتار می کند. اکنون root از حدود 13 پیکسل در تلفن هوشمند تا 21 پیکسل در یک صفحه متوسط دسک تاپ به صورت روان جریان دارد.
صفحه شما از ماژول های مقیاس پذیر تشکیل شده است که هر یک از آنها به مقدار rem تغییر یافته اند و آنها نیز با viewport مقیاس بندی می شوند. این صفحه با یک سلسله مراتب سه لایه ساخته شده است. با یک ویرایش ساده در اندازه قلم می توانید اندازه کل صفحه ، یک ماژول منفرد یا یک عنصر را تغییر دهید. به نامه ها و یادداشت ها اعتماد کنید و مرورگر از کار شما مراقبت می کند.
برای کنترل بسته بندی خط و برخی دیگر از نگرانی های پاسخ دهنده ، ممکن است هنوز نیاز باشد که پرسش رسانه ای گاه به گاه را اضافه کنید. اما این مقدار کمی کد همراه با عادت استفاده از سیستم های ایمنی و یادداشت ها ، شما را در این راه بیشتر خواهد کرد.
این مقاله در ابتدا در نمایش داده شد مجله نت شماره 288؛ از اینجا بخر