
آدام بردلی ، توسعه دهنده استدلال کرده است که "ذخیره برای وب" باید به گذشته تبدیل شود. وی در گفتگو با .net گفت که اگرچه تصاویر باید همیشه برای استفاده آنلاین بهینه شوند ، اما گزینه خاص "ذخیره برای وب" باید بسته به نیاز خروجی ، با گزینه دیگری جایگزین شود که فرآیند تغییر اندازه ، برش و بهینه سازی را به صورت خودکار انجام دهد.
مناسب است ، بردلی روی سرویس تحویل محتوا CDN Connect کار می کند ، که به صورت پویا از پرونده های منبع با کیفیت بالا تصاویر تولید می کند و مدیریت دارایی های تولید را ساده تر می کند.
.net در مورد سیستم با بردلی صحبت کرد و برای توضیح بیشتر در مورد اینکه چرا او فکر می کند "صرفه جویی در وب" نیاز به مرگ دارد ، صحبت کرد.
.net: در مقابل "ذخیره برای وب" چه چیزی دارید؟
AB: نرم افزار ویرایش تصویر برای ویرایش و تولید فایل های منبع با کیفیت است ، اما در چشم انداز طراحی وب امروز ، جایی است که استفاده از چنین مواردی باید متوقف شود. به یاد داشته باشید که "ذخیره برای وب" در سال 1999 وارد فتوشاپ شد ، در حالی که ما شاهد "بهترین نمایش در 800x600" بودیم و همه پشت مانیتورهایی با اندازه مشابه نشسته بودند. اما در اواخر زمان ، در صفحه نمایش ها انفجاری رخ داده است که هرکدام خواسته های منحصر به فردی در مورد وضوح تصویر و اندازه ها دارند. ذخیره برای وب نمی تواند کنار بیاید.
.net: بنابراین به نظر شما RWD ابزار "ذخیره برای وب" را زائد کرد؟
AB: درست. نکته این است که ما قبلاً می دانستیم دقیقاً به چه اندازه ای نیاز است و فتوشاپ این ترفند جالب را داشت که به ما امکان می داد یک تصویر واحد را برای وب بهینه کنیم. اما این روزها ، اگر بهینه سازی تصاویر را به صورت دستی ادامه دهیم ، در مورد طراحی مجدد سایت یا دستگاه بعدی که ظاهر می شود ، چه می کنید؟ به خاطر خود آینده شما ، ما باید این تفکر را تغییر دهیم و روند بهتری را به کار بگیریم ، با این تفاهم که اگرچه انسان مقیاس بندی نمی کند ، ماشین آلات این کار را انجام می دهند.
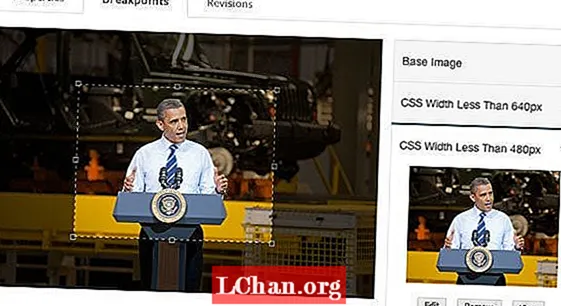
ما باید از فرایندی استفاده کنیم که تصاویر با کیفیت بالا را گرفته و بهینه سازی خودکار را انجام دهد ، بدون اینکه طراحان مجبور باشند وقت خود را برای تخمین بهترین حدس صادر کنند. علاوه بر این ، ما فقط باید از تصاویر عظیم و اندازه مرورگر برای تغییر اندازه آنها دور شویم زیرا ما کاربران را مجبور به بارگیری فایلهای بزرگ غیر ضروری می کنیم. همچنین ، با ظهور و محبوبیت قالب های جدید ، مانند WebP ، طراحان مجبور نیستند فرآیند دوباره کاری تمام تصاویر خود را دوباره طی کنند.
.net: CDN Connect چگونه به این فرآیند کمک می کند؟ چه کار میکند؟
AB: CDN Connect بهینه سازی و تغییر اندازه تصویر را خودکار می کند. طراحان پرونده های منبع ، از جمله اسناد Photoshop و Illustrator را بارگذاری می کنند و اجازه می دهند این سرویس با تبدیل و بهینه سازی کار کند. و با بهینه سازی تصاویر ، این فقط صادرات به قالب وب نیست ، بلکه با استفاده از ابزارهای پیشرفته برای کاهش اندازه پرونده ها و حفظ کیفیت است. علاوه بر همه این ویژگی ها ، پرونده ها از شبکه تحویل محتوا میزبانی می شوند که آنها را به بازدیدکنندگان نزدیکتر می کند و در نتیجه سرعت بارگذاری را افزایش می دهند. این سرویس همچنین در محیط های تیمی به خوبی کار می کند.
.net: به طور خاص احساس می کنید CDN Connect چه میزانی را روی میز می آورد که سایر سرویس ها انجام نمی دهند؟
AB: خوب ، ما برای هر یک از ویژگی های فردی خود رقبایی داریم ، اما ما به این افتخار می کنیم که همه ویژگی های ما مکمل یکدیگر هستند و با هم کار می کنند ، نه اینکه کاربر نهایی را ملزم به اشتراک بسیاری از سرویس های مختلف کند که سپس آنها را با هم ترکیب می کنند. روند کار ما با سرعت بارگیری سریع و شارژ پهنای باند کمتر ، سود بزرگی را به همراه دارد. همچنین ، استفاده از برنامه وب آسان است و از طریق API در دسترس است.
.net: ساختار قیمت گذاری چگونه خواهد بود؟
AB: در حال حاضر ، ما در بتا هستیم و از کاربران برای آزمایش سیستم استقبال می کنیم. ما یک طرح رایگان با سهمیه روزانه برای پهنای باند و میزان استفاده از فضای ذخیره سازی ارائه می دهیم ، که برای توسعه دهندگان بسیار خوب خواهد بود که بفهمند CDN Connect برای آنها مناسب است یا خیر. علاوه بر این ، اشتراک ماهانه با 22 دلار در ماه را ارائه خواهیم داد.
.net: و برنامه های آینده شما برای خدمات چیست؟
AB: ما CDN Connect را در سیستم های مدیریت محتوا مانند WordPress ادغام خواهیم کرد. هدف ما این است که این کار را تا حد ممکن یکپارچه و با حداقل تغییرات انجام دهیم.
در نهایت ، ما می خواهیم صاحبان محتوا کنترل کامل پرونده های منبع خود را حفظ کنند ، اما به CDN Connect اجازه می دهیم بار تغییر اندازه تصویر ، برش آگاه از محتوا ، بهینه سازی تصویر و تبدیل قالب فایل را بر عهده بگیرند ، در حالی که همه چیز از یک تحویل سریع محتوای جهانی میزبانی می شود شبکه.