
محتوا
- 1. پوشش گسترده مرورگر و دستگاه
- 2. ورودی های فرم لمسی و ابزارک های رابط کاربر
- 3. طراحی وب پاسخگو دوستانه
- ویجت پانل جدید
- جداول پاسخگو
- شبکه پاسخگو
- 4. چیدمان و موتور حرارتی
- 5. مدل ناوبری صفحه آژاکس
- نکته: صفحات جدید را بلافاصله بارگیری کنید (بدون نشانگر بارگیری)
- تحویل وب برای همه
با گسترش صفحه نمایش لمسی در تلفن ها ، تبلت ها و لپ تاپ ها ، ما به یک نیاز فوری برای ایجاد وب سایت های لمسی پسند نیاز داریم. نه تنها این ، بلکه دارندگان وب سایت باید اطمینان حاصل کنند که محتوای آنها توسط مجموعه ای از دستگاه های متنوع و روزافزون قابل مشاهده است. چارچوب jQuery Mobile می تواند وب سایت ها را از طریق افزودن ورودی های فرم لمسی ، بارگذاری صفحه با کارآیی بیشتر و پشتیبانی دستگاه گسترده تر از طریق استفاده از پیشرفت تدریجی ، بهبود بخشد.
من مدتی مدافع jQuery بوده ام ، اما بلافاصله متقاعد نشده ام که روش jQuery Mobile روش صحیحی بوده است. من تصمیم گرفتم با گفتگو با سازندگان jQuery Mobile ، اسکات جیل و تاد پارکر از گروه فیلامنت ، بیشتر در این باره تحقیق کنم. من از آنها پرسیدم که چرا jQuery Mobile رفتاری مانند آن دارد و در نتیجه پنج کار اصلی را که jQuery Mobile انجام می دهد برای کمک به شما در ایجاد وب سایت های دوستانه لمسی که در طیف گسترده ای از مرورگرها و دستگاه ها کار می کنند ، بیرون کشید:
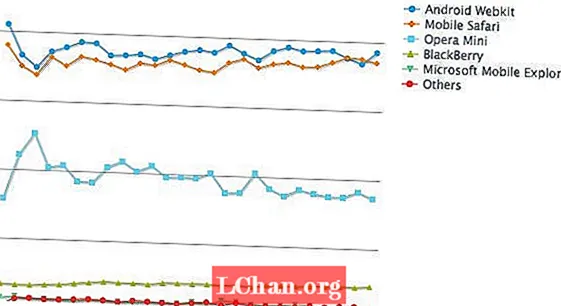
- پوشش گسترده مرورگر و دستگاه - با استفاده از پیشرفت تدریجی ، وب سایت شما با بیشترین تعداد مرورگرها و دستگاه ها قابل مشاهده است.
- ورودی های فرم لمسی و ابزارک های رابط کاربر - ورودی های فرم برای لمس پسند بودن ، از جمله افزودن مجموعه ای از ابزارک های رابط کاربر لمسی ، تقویت می شوند.
- طراحی وب پاسخگو آماده است - jQuery Mobile یک چارچوب "همراه اول" است ، نه "فقط تلفن همراه".
- طرح بندی و موتور مضمونی - موتور طرح و تم بسیار قابل توسعه و قابل تنظیم است.
- مدل ناوبری صفحه آژاکس - بارگذاری سریعتر صفحات جدید با استفاده از Ajax و HTML5 pushstate به جای تازه سازی صفحه کامل.
بیایید عمیق به هر یک از این پنج دلیل بپردازیم:
1. پوشش گسترده مرورگر و دستگاه
"وب را نشکن" عنوانی jQuery Mobile بوده است. نوید بزرگ وب این بود که هر کسی در هر کجای دنیا می تواند با تایپ کردن یک URL یا کلیک روی پیوند به محتوا دسترسی پیدا کند.
jQuery Mobile تنها چارچوب UI اصلی است که با اطمینان از دسترسی همه افراد در جهان از طریق URL یا پیوند به مطالب مطابقت دارد. jQuery Mobile از مفاهیم وب استقبال می کند و با آن کار می کند ، نه بر خلاف آن. در اینجا HTML پیشرفت اساسی را به دستگاههایی ارائه می دهد که از عهده CSS و Ajax بر نمی آیند و سپس دستگاههایی را پشتیبانی می کند که از آن پشتیبانی می کنند.

2. ورودی های فرم لمسی و ابزارک های رابط کاربر
اگر قبلاً سعی کرده اید کادر تأیید را بر روی فرم غیر موبایل دوستانه بزنید ، می دانید که برای بزرگنمایی و کوچک نمایی برای ضربه زدن به عناصر فرم ضعیف ، چه درد بزرگی می تواند داشته باشد. شما می خواهید مطمئن شوید که عناصر فرم و ابزارک های رابط کاربر با لمس به خوبی کار می کنند. Touch اکنون در لپ تاپ ها و رایانه های رومیزی است ، بنابراین ساخت وب سایت هایی که برای پشتیبانی از هجوم دستگاه های جدید لمسی وارد بازار نشده اند ، کاملاً غیر قابل توجیه است. jQuery Mobile برای اولین بار با لمس طراحی شده است (با این حال هنوز هم با ماوس عالی عمل می کند) بنابراین می توانید اهداف بزرگ و کوچک ضربه بزنید که برای همه عناصر شکل آن و ابزارک های رابط کاربر مناسب انگشت هستند.
jQuery Mobile به صورت خودکار فرم های شما را بهبود می بخشد تا دوستانه لمس شوند.کادرهای انتخاب در یک برچسب بسیار سخاوتمندانه پیچیده شده اند تا یک منطقه شیر خوب ایجاد کنند ، بنابراین زدن چک باکس مورد نظر آسان است. هنگامی که از فضای اختصاصی متن عبور کردید ، Textareas در تلفن همراه مشکل ساز است (برای دیدن محتوا در یک منطقه متن دار قابل اسکرول باید دو انگشت بروید) ، بنابراین jQuery Mobile به طور خودکار زمینه های متنی را رشد می دهد تا کاربر بتواند به راحتی محتوای وارد شده را مشاهده کند همیشه.

انواع مختلفی از عناصر فرم به راحتی سبک پذیر و پیشرفته در jQuery Mobile وجود دارد ، مانند کشویی ، کادر تأیید و مجموعه های رادیویی ، ورودی جستجو و منوهای انتخابی. همچنین ، هر یک از این عناصر فرم دارای یک نسخه جایگزین 'mini' است که برای قرار دادن عناصر صفحه و صفحه در صفحه شما ایده آل است (مانند یک عنصر کوچک انتخاب برای پیمایش).
jQuery Mobile همچنین دارای ابزارک هایی مانند نوار ابزار مداوم ، دکمه ها ، گفتگوها و مورد علاقه شخصی من ویجت پنجره جدید است که به شما امکان می دهد هر نوع محتوایی را از محلی که در آن راه اندازی می کنید ، باز کنید. این برای نمایش فرم های داخل صفحه ، گفتگوها ، عکس ها ، نقشه ها و ویدئوها و غیره مفید است ، ابزارک های بیشتری با هر نسخه از jQuery Mobile اضافه می شوند که همه لمسی هستند و در هزاران دستگاه و مرورگر کار می کنند.
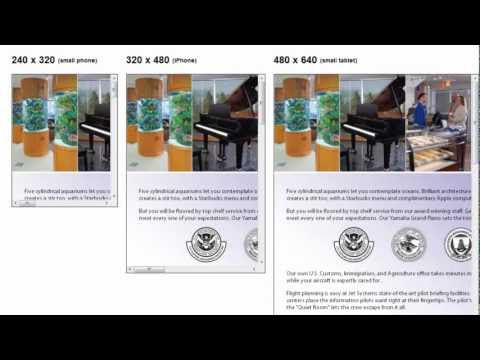
3. طراحی وب پاسخگو دوستانه
شما همیشه قادر به ایجاد وب سایت های پاسخگو در بالای jQuery Mobile هستید زیرا این یک "چارچوب همراه اول است ... نه فقط تلفن همراه". و در نسخه 1.3 موبایل jQuery ، تمرکز بیشتری بر ویژگی های طراحی وب پاسخگو داده شده است.
ویجت پانل جدید
آیا آن منوهایی را می شناسید که از کناره بیرون می آیند؟ این الگوی رابط کاربری که توسط برنامه تلفن همراه فیس بوک مشهور شده است ، برای اکثر کاربران تلفن همراه بسیار آشنا است. پانل ها را در عملکرد مشاهده کنید.

جداول پاسخگو
جداول می توانند به صورت برچسب انباشته / ارائه سبک داده در عرض باریک صفحه تغییر وضعیت دهند. jQuery Mobile با این جدول reflow تماس می گیرد.

شبکه پاسخگو
شبکه های jQuery Mobile از بلوک های شبکه ای ساده ای تشکیل شده است که در صورت مشاهده در نمایشگرهای کوچکتر می توانند روی هم قرار بگیرند.

4. چیدمان و موتور حرارتی
jQuery Mobile به شما نگاه می کند داده ها-* ویژگی ها در HTML شما و با رفتار و سبک آن را افزایش می دهد. به عنوان مثال ، با درخواست data-role = "لیست نمایش" به لیست های نامرتب شما ، کلاس های CSS به صورت خودکار به لیست های شما تزریق می شوند تا به نظر برسد مانند یک لیست بسیج شده. و اگر پیوندهایی در داخل موارد لیست شما وجود داشته باشد ، پیکان را در لیست اضافه می کند تا نشان دهد که می توانید با لمس کردن آن مورد خاص ، برای رفتن به صفحه جدید کلیک کنید.
داده ها-* ویژگی ها قالب بندی و ساختار اولیه را به شما می دهند ، اما همه چیز در jQuery Mobile اختیاری است و کلاس های CSS قابل توسعه هستند ، بنابراین شما در موضوع پیش فرض قفل نمی شوید.
اولین کاری که باید برای شروع سفارشی سازی برنامه خود انجام دهید ، شروع با jQuery Mobile Themeroller است. این خیلی ساده با کشیدن و انداختن رنگها از پالت رنگ درست روی عنصری که مد می کنید ، رنگ تم خود را ایجاد کنید. Themeroller حتی ابزار Adobe’s Kuler را یکپارچه کرده است که به شما امکان انتخاب بهترین طرح های رنگی را می دهد.

در مثال بالا ، من یک تم "A" و "B" ساخته ام. jQuery Mobile دارای این قابلیت است که به صورت بازگشتی مضامین خود را بر روی عناصر با استفاده از استفاده می کند تم-داده صفت. اگر می خواستم صفحه من از طرح زمینه "A" پیش فرض و فرم من برای استفاده از موضوع "B" استفاده کند ، من فقط درخواست می کنم data-theme = ”b” به عنصر فرم من و تمام عناصر داخل فرم به طور خودکار با موضوع 'B' سبک می شوند.
5. مدل ناوبری صفحه آژاکس
به جای بارگیری مجدد صفحه کامل ، jQuery Mobile به دنبال پیوندهای محلی با دامنه ای که در آن هستید هستید و محتوای صفحه جدید را با Ajax واکشی می کند. وقتی کاربر پیوندی را کلیک می کند ، محتوای صفحه جدید سپس آن را در صفحه جدید بارگیری می کند تقسیم و سپس به Viewport فعلی منتقل شد.
بگذارید بگوییم شما در حال کار هستید index.html و سپس بر روی پیوند کلیک کنید page.html و پیوند به page.html دارای علامت گذاری زیر است:
a href = "page.html" data-transfer = "slide"> پیوند / a>
توجه داشته باشید که انتقال داده ویژگی در اینجا لازم نیست ، این فقط یک نسخه نمایشی از تغییر انیمیشن انتقال صفحه به اسلاید به جای انتقال صفحه پیش فرض محو است. بسیاری از انتقالهای صفحه دیگر در جی کوئری موبایل از یک محو شدن ساده به یک انتقال جریان پیچیده تر وجود دارد.

اگر مرورگری که از آن استفاده می کنید از HTML5 pushstate پشتیبانی می کند ، آدرس URL موجود در پنجره مرورگر شما به این صورت به روز می شود yourdomain.com/page.html هنگامی که صفحه جدید به صورت کشویی به پایان رسید. همچنین ، هنگام بارگیری صفحه جدید ، یک نشانگر بارگذاری چرخشی نمایش داده می شود تا به کاربر بازخورد پیوند را بدهد.
مزیت اصلی این روش بارگیری صفحات این است که شما مجبور نیستید تمام بارهای JavaScript و CSS را در بارگذاری صفحه دوم خود مجدداً تنظیم کنید. حتی اگر این دارایی ها از حافظه نهان بارگیری شوند ، در دستگاه های تلفن همراه صرفه جویی در زمان اجرا وجود دارد.
در مورد بارگیری صفحه اول با استفاده از jQuery Mobile ، همه اسکریپت ها و سبک های شما از قبل در دستگاه شما تنظیم شده است ، بنابراین در هنگام بارگیری صفحه جدید ، نیازی به انجام مجدد آن کار نداریم. تنها موردی که برای ارائه یک صفحه جدید لازم است ، قطعه جدید HTML است. با استفاده از این روش بارگیری صفحات ، در نهایت با درخواست سریعتر صفحه بعد برای ایجاد یک تجربه عالی تلفن همراه بسیار مهم خواهید شد.
بیشتر بخوانید در مدل ناوبری صفحه jQuery Mobile.
نکته: صفحات جدید را بلافاصله بارگیری کنید (بدون نشانگر بارگیری)
دو روش وجود دارد که می توانید بارگذاری صفحات جدید را حتی سریعتر بارگیری کنید ... فوری. راه اول این است که اگر می دانید کاربر بعداً از صفحه خاصی بازدید می کند ، می توانید آن را اضافه کنید پیش دستی ویژگی داده ها به پیوندهای شما برای داشتن jQuery Mobile پس از بارگیری صفحه فعلی ، آنها را بارگیری می کند.
a href = "page.html" data-prefetch> Link / a>
پس از بارگیری پنجره ، این صفحه در صفحه پس زمینه بدون سر و صدا بارگیری می شود.
روش دیگر تغییر ساختار صفحه و جاسازی صفحات در صفحه فعلی است. با این وجود مراقب باشید زیرا میزان بار اولیه شما را افزایش می دهد و مستقیماً از طریق URL قابل دسترسی نخواهد بود. اما با ایجاد جداگانه تقسیم می کند با شناسه های منحصر به فرد و صفحه نقش داده (ساختار چند صفحه ای) ، با کلیک روی پیوند ، بلافاصله صفحات جدید شما بارگیری می شوند. فقط مطمئن شوید که این صفحات در همان سطح DOM صفحه اصلی شما قرار دارند.
div id = "newpage" data-role = "page"> صفحه جدید / div>
سپس با یک هش و شناسه صفحه در صفحه فعلی خود به صفحه تعبیه شده پیوند دهید.
a href = "# newpage"> مشاهده صفحه جدید / a>
این در محتوای صفحه داخل تقسیم با شناسه صفحه جدید.
با استفاده از این دو روش ، تمام محتوای صفحه جدید بلافاصله در دسترس خواهد بود و نباید هیچ نشانگر بارگیری نشان داده شود.
مدل جدید پیمایش صفحه که توسط jQuery Mobile به ما داده شده است ، با وب کار می کند تا صفحات جدید با سرعت بیشتری نسبت به بارگذاری کامل صفحه کامل ، فقط با بارگیری در بخش HTML که برای ارائه صفحات جدید نیاز دارید ، بارگیری شود و همچنین چند مورد به شما می دهد روش هایی که باعث می شود این روند از نظر کاربر فوری به نظر برسد.
تحویل وب برای همه
jQuery Mobile مثالی از وب است که به قول خود دسترسی مساوی به محتوای رایگان و عمومی ارسال شده به وب بدون در نظر گرفتن دستگاهی که استفاده می کنند ، عمل می کند. این فقط برای تلفن همراه نیست ، بلکه "همراه اول" است ، نه "فقط تلفن همراه" بنابراین می تواند به عنوان پایه ای برای طراحی وب پاسخگو استفاده شود. همه آن ورودی ها و ابزارک های فرم لمسی و دوستانه کاملاً موضوعی هستند و فارغ از اینکه چه دستگاهی (موبایل یا دسک تاپ) دارند بسیار عالی کار می کنند.

برای اطلاعات بیشتر و عمیق تر رفتن به هر یک از این نکات ، صحبت های من را در YouTube با عنوان "jQuery Mobile، Web Delivery for ALL" در YouTube بررسی کنید.