محتوا
- نقش شما در Adobe به عنوان یک مبلغ ارشد Creative Cloud چیست؟
- آیا می توانید در آخرین نسخه Creative Cloud مروری بر Adobe Muse CC داشته باشید؟
- هدف Adobe Muse CC چه کسانی است و شما برای توسعه محصول در اطراف کاربر چه کاری انجام داده اید؟
- تفاوت های اساسی بین Adobe Dreamweaver CC و Adobe Muse CC چیست؟
- بنابراین چه چیزهای جدیدی در Adobe Dreamweaver CC وجود دارد؟
- Edge Code و Dreamweaver CC شباهت های زیادی دارند. چگونه تصمیم می گیرید از کدام ابزار استفاده کنید؟
- چه مناطقی از Creative Cloud باید افرادی را که در زمینه طراحی وب کار می کنند هیجان زده کند؟
- Flash در فضای وب امروزی برای چه استفاده می شود؟ آینده فلش چیست؟
- بزرگترین چالشهای پیش روی طراحی وب در سالهای آینده را در چه می دانید؟
- از ساعت 7 عصر به وقت انگلستان به صورت زنده در اینجا تماشا کنید
مایکل چایز که در حال حاضر مبلغ ارشد Creative Cloud برای Adobe است ، قبلاً به عنوان طراح در یک آژانس وب پاریس کار می کرد. ما در مورد نسخه جدید Creative Cloud 2014 و اینکه چگونه Muse ، Dreamweaver و سایر ابزارهای Adobe می توانند خلاقیت و گردش کار شما را بهبود ببخشند ، با او گپ زدیم. این چیزی است که او برای گفتن داشت ...
نمایندگان آژانس های دیجیتال Huge and Reactive امشب به مایکل چایزه ملحق می شوند که جدیدترین ویژگی های Creative Cloud for Web را به نمایش می گذارند. پخش جریانی مستقیم از ساعت 19 عصر به وقت انگلستان را تماشا کنید.
نقش شما در Adobe به عنوان یک مبلغ ارشد Creative Cloud چیست؟
ماموریت یک بشارت دهنده واقعا الهام بخشیدن به جامعه خلاقان و تحریک آنها در مورد تمام ویژگی های جدیدی است که در Creative Cloud پیدا خواهند کرد. و همچنین برای توضیح اینکه چگونه ، به عنوان مثال ، یک عکاس می تواند به یک سازنده فیلم تبدیل شود ، چگونه یک طراح سنتی می تواند به لطف فناوری هایی که در Creative Cloud موجود است ، به یک طراح شی تبدیل شود.
آیا می توانید در آخرین نسخه Creative Cloud مروری بر Adobe Muse CC داشته باشید؟
من واقعاً از انتشار Adobe Muse CC در سال 2014 بسیار هیجان زده هستم زیرا این یک برنامه بومی تازه و جدید 64 بیتی است - این بدان معنی است که عملکرد بسیار خوبی دارد ، حتی با داشتن یک وب سایت با اشیا روی صفحه و تعداد زیادی صفحات

نکته جدید این است که به محض انتشار وب سایت ، مشتری یا همکاران شما می توانند محتوا را در مرورگر ویرایش کنند. آنها می توانند متن یا تصویر را به طور مستقیم در مرورگر تغییر دهند - لازم نیست برای ویرایش محتوای وب سایت با شما تماس بگیرند زیرا آنها فقط خودشان می توانند این کار را انجام دهند. بنابراین این یک روند کار کاملاً جدید است ، بسیار کارآمد.
هدف Adobe Muse CC چه کسانی است و شما برای توسعه محصول در اطراف کاربر چه کاری انجام داده اید؟
Adobe Muse CC طراحان سنتی را که می خواهند وب سایت ایجاد و منتشر کنند ، هدف قرار می دهد. آنها نمی خواهند HTML را یاد بگیرند ، نمی خواهند CSS را یاد بگیرند.
این مانند InDesign برای وب است. شما ابزار مشابهی دارید و فقط باید تصاویر و متن خود را قرار دهید. انتشار را فشار دهید تا کد برای شما تولید شود. ما همچنین ویژگی های بیشتری اضافه کرده ایم ، بنابراین اکنون می توانید مواردی مانند انیمیشن و پیمایش اختلاف منظر را نیز اضافه کنید.
بنابراین این واقعاً همان کسی است که هدف ما قرار گرفته و تاکنون بسیار موفق بوده است. سال گذشته بیش از 500000 وب سایت با استفاده از Adobe Muse CC منتشر شد. بنابراین واقعاً نشان می دهد که بسیاری از طراحان سنتی می خواهند برای ایجاد وب سایت توانمند شوند.
تفاوت های اساسی بین Adobe Dreamweaver CC و Adobe Muse CC چیست؟
تفاوت اصلی در واقع مخاطب است. Dreamweaver CC سالهاست که وجود دارد. جامعه عظیمی از کاربران وجود دارد و آنها می خواهند وب سایت هایی را طراحی کنند اما همچنین می خواهند کد را ببینند. آنها می خواهند در هر زمان کد را ویرایش کنند ، این مورد در Adobe Muse CC وجود ندارد.
با این کار ، شما فقط صفحات را طراحی می کنید و سپس انتشار را فشار می دهید. این همه برنامه نویسی را برای شما انجام می دهد تا بتوانید روی طراحی تمرکز کنید. اما همه این را نمی خواهند و به همین دلیل ما در Dreamweaver CC از ویژگی های پیشرفته تری برخوردار هستیم تا محتوای پویا و توانایی مدیریت وب سایت از طریق FTP را به راحتی به مردم ارائه دهیم.
بنابراین چه چیزهای جدیدی در Adobe Dreamweaver CC وجود دارد؟
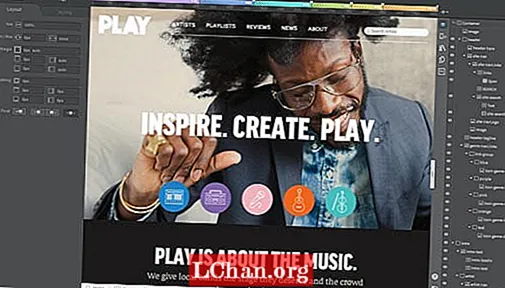
در نسخه جدید Dreamweaver CC ما ویژگی های جدید زیادی داریم ، اما ما به طور خاص به Live View توجه کرده ایم. این روشی است که WebKit را مستقیماً در Dreamweaver راه اندازی می کند ، وب سایت را ارائه می دهد و پیش نمایش صادقانه ای از وب سایت در صفحه شما در مرورگر دارد.

قبلاً مجبور بودید Live View را غیرفعال کنید ، کد را ویرایش کنید ، دکمه Live View را فشار دهید و سپس برگردید ، و غیره. اما اکنون در Live View می توانید محتوا را ویرایش کنید.
شما مستقیماً با Live View طراحی می کنید بنابراین اگر متن را ویرایش کنید ، کد موجود در پس زمینه را تغییر می دهد. و همچنین می توانید یک div انتخاب کنید و بگویید می خواهید انتخابگر CSS دیگری را مستقیماً در Live View اضافه کنید. بنابراین در وقت زیادی صرفه جویی می کنید.
Edge Code و Dreamweaver CC شباهت های زیادی دارند. چگونه تصمیم می گیرید از کدام ابزار استفاده کنید؟
اگر می خواهید وب سایتی را طراحی و منتشر کنید ، چندین گزینه پیش رو دارید. اگر طراح سنتی هستید و نمی خواهید با کد کار کنید Adobe Muse CC دارید. شما Dreamweaver CC را دارید ، با این طراحی جدید قوی Live View. و سرانجام ، اگر شما یک توسعه دهنده خالص هستید و واقعاً می خواهید سریع کدگذاری کنید ، ویژگی های CSS و غیره را اضافه کنید ، Edge Code CC نیز وجود دارد ، یک ویرایشگر کد بسیار سبک و بسیار قدرتمند.
Edge Code CC بر اساس Brackets ، یک پروژه منبع باز است که می توانید آن را در GitHub پیدا کنید. براکت ها و Edge Code نه تنها توسط مهندسین Adobe ساخته شده اند - بسیاری از افراد جامعه نیز کمک می کنند و ویژگی هایی را اضافه می کنند.
چه مناطقی از Creative Cloud باید افرادی را که در زمینه طراحی وب کار می کنند هیجان زده کند؟
آنچه در این نسخه جدید Creative Cloud برای طراحان وب بسیار هیجان انگیز است این است که قبلاً در محدوده محصولات خلاقانه خود آنچه را "بخش وب" می نامیدیم ، داریم. اما زمان تغییر کرده است ، وب در همه جا وجود دارد - بنابراین منطقی است که همه برنامه های Creative Cloud ما ، از جمله Illustrator CC ، دارای قابلیت وب باشند ، بنابراین شما می توانید به طور مستقیم یک صفحه را طراحی کنید و سپس تمام ویژگی های CSS را استخراج کرده و دارایی تولید کنید.
برای Photoshop CC نیز همینطور است که اکنون می توانید برای وب دارایی تولید کنید. برای مثال ، نامگذاری یک لایه icon.png باعث ایجاد png در پس زمینه می شود. به علاوه ویژگی های جدیدی را برای Photoshop CC برای طراحان چیدمان اضافه کرده ایم. بنابراین اگر می خواهید عناصری را در صفحه قرار دهید ، راهنماهای هوشمند و بسیاری از فناوری های جدید دارید که به شما امکان می دهد صفحات وب خود را به سرعت بیرون بیاورید.
حتی در Premiere CC ، اگر می خواهید یک ویدیو برای وب تولید کنید ، تنظیماتی دارید که بتوانید این کار را انجام دهید.
Flash در فضای وب امروزی برای چه استفاده می شود؟ آینده فلش چیست؟
Flash بخشی از Creative Cloud است و جامعه بسیار قدرتمندی از کاربران خلاق دارد. شما کاربران هاردکور را دارید که هنوز از Flash برای ساخت بازی استفاده می کنند. اما اگر به تمام بازی های موجود در فیس بوک نگاه کنید ، همه آنها بازی های فلش هستند. و بیشتر و بیشتر بازی ها در فروشگاه App Apple و Android / Google Play با Flash توسعه می یابند. همچنین انیمیشن ها و کارتون ها و غیره وجود دارد که با Flash ایجاد می شوند - بنابراین هنوز جایی برای آن وجود دارد.
برای انتشار Creative Cloud در سال 2014 ، ما واقعاً می خواستیم روی انیمیشن تمرکز کنیم و در واقع برخی از ویژگی هایی را که مردم از نسخه های قبلی دوست داشتند ، با یک ویرایشگر حرکت جدید که یک ابزار بسیار پیشرفته برای انیماتورها است ، بازگردانده ایم.
تمرکز زیادی در جدیدترین Cloud Creative در وب وجود دارد. بنابراین از Flash می توانید یک فیلم Flash کلاسیک را صادر کنید اما به HTML یا حتی WebGL نیز صادر کنید. و یک انیمیشن بسیار سریع خواهید داشت که در همه مرورگرها کار خواهد کرد.
بزرگترین چالشهای پیش روی طراحی وب در سالهای آینده را در چه می دانید؟
بزرگترین چالش طراحان وب در سالهای آینده البته موبایل است. مهم است که از کاربران تلفن همراه و رایانه لوحی خود مراقبت کنید. اما این با چالش های زیادی همراه است.

اول و مهمترین نکته این است که کنترل طراحی بسیار دشوار است زیرا محیط اغلب روی صفحه نمایش حرکت می کند. بنابراین به همین دلیل روندهای جدیدی مانند طراحی مسطح برای اطمینان از کارآیی فرآیند تولید محتوا مورد نیاز است. چالش ما این است که همه این گرایش های جدید را مستقیماً در برنامه هایی که ارائه می دهیم وارد کنیم. همان جایی است که Edge Reflow به منزله ابزاری برای نمونه سازی اولیه صفحات پاسخگو است.
در Dreamweaver ، ایجاد صفحات پاسخگو از قبل امکان پذیر است. در Adobe Muse همچنین می توانید یک تجربه اختصاصی برای کاربران تلفن همراه خود ایجاد کنید. بنابراین اطمینان از اینکه همه کاربران ، صرف نظر از برنامه انتخابی خود ، قادر به انجام این کار هستند ، برای ما اولویت یک است.
جلسه Tour Now World Tour در مورد ابزارهای طراحی وب از ساعت 7 عصر به وقت انگلستان پخش می شود.