
محتوا
- 01. تصاویر را با طرح های رنگی سایت مطابقت دهید
- 02. به طور مساوی در آخرین ردیف شبکه تقسیم کنید
- 03. با جعبه سایه انیمیشن های ذره ای ایجاد کنید
- 04. چند وجهی را با تبدیل متحرک کنید
- 05. Master 'calc ()' برای موقعیت یابی
- 06. مدل جعبه را با 'اندازه-جعبه' صحیح کنید
- 07. به طور عمودی با CSS مرکز شوید
- 08. بانکی از اشیا related مرتبط را هدف قرار دهید
- 09. خط فاصله را کنترل کنید
- 10. از نوشتن حالت ها استفاده کنید
- 11. از شیب ها به روش های غیرمعمول استفاده کنید
- 12. از string-Matching در پیوندها استفاده کنید
- 13. کار FOUT را برای شما انجام دهید
- 14. SVG را برای پس زمینه کاوش کنید
- 15. با انتقال 3D به کاربران تمرکز کنید
- 16. منوهای دایره ای با CSS و ریاضیات ایجاد کنید
- 17. پیوندها را در حالت شناور متحرک کنید
- 18. انیمیشن های keyframe ساده بسازید
- 19. جلوه های سه بعدی شناور با سایه ایجاد کنید
- 20. عناصر صفحه را با استفاده از ': target' به روز کنید
- 21. با انیمیشن های ظریف بازخورد ارائه دهید
- 22. آماده شدن برای 'will-animate'
- 23- زمینه های ورودی انسان سازی
- 24. مکث کرده و انیمیشن های CSS را پخش کنید
- 25. از متغیرهای CSS استفاده نکنید
در هر مرحله با هر فناوری ، این احساس وجود دارد که تقریباً هر کاری که می توان انجام داد ، انجام شده است. وقتی چیزی دیگر کاملاً جدید و براق نیست ، علاقه کم می شود و توجه به امر مهم بعدی جلب می شود. این امر اغلب در صنعت وب اتفاق می افتد ، که مستعد ابتلا به جنبه خاصی از فناوری است که قبل ، دیر یا زود ، آن را به جهانی تبدیل می کند ، بسیار هیجان زده می شود.
هنگامی که CSS برای اولین بار ظاهر شد ، انقلابی بود و با گذشت زمان تکامل یافته است تا طراحان را قادر به ایجاد چیدمان صفحات وب انعطاف پذیر ، کاملاً ساخته شده و زیبا کند. هر چند اواخر ، از مناطق مختلف این پیشنهاد مطرح شده است که CSS خسته است و شاید زمان آن در آفتاب گذشته است.
من می خواهم نشان دهم که در دنیای CSS هنوز هیجان و زندگی زیادی وجود دارد ، خواه این امر ویژگی های پیشرفته ای باشد که ممکن است هنوز در آنها کاوش نکرده باشید یا استفاده از جنبه ای از CSS به روشی که قبلاً در نظر نگرفته اید.
در اینجا چند نکته از برخی از متخصصان برتر CSS در صنعت آورده شده است.
(توجه: برخی از تکنیک های این ویژگی پیشرفته هستند و ممکن است در همه مرورگرها به طور کامل پشتیبانی نشوند. قبل از اجرای زنده هر کاری کاملاً آزمایش کرده و اطمینان حاصل کنید که عقب مانده ها وجود دارند.)
01. تصاویر را با طرح های رنگی سایت مطابقت دهید
کریستوفر اشمیت ، برگزار کننده کنفرانس

کنفرانس ها طرح های رنگی خاص خود را دارند و با داشتن بسیاری از بلندگوها ، گردش کار برای مدیریت پرتره ها می تواند پیچیده باشد. استفاده دستی از فیلترها مقیاس بندی نمی شود و متکی بر این است که شما مثلاً به یک اقدام خاص فتوشاپ دسترسی دارید. من اکنون از PNG های با مقیاس خاکستری با رزولوشن بالا استفاده می کنم و با استفاده از فیلترهای CSS میزان صدا را اضافه می کنم. این به من امکان می دهد تا هر پرتره را با طرح یک رویداد مطابقت دهم و همچنین از تصاویر در چندین موضوع استفاده مجدد کنم. من فقط به یک قانون CSS جدید برای هر یک نیاز دارم. نسخه ی نمایشی را مشاهده کنید.
02. به طور مساوی در آخرین ردیف شبکه تقسیم کنید
استفان هی ، طراح و نویسنده
اگر تعداد نامشخصی از موارد برای نمایش در شبکه دارید ، می توانید از Flexbox استفاده کنید تا آخرین ردیف را به طور مساوی تقسیم کند. بنابراین اگر فقط یک مورد باشد ، کل ردیف را اشغال می کند. اگر دو مورد وجود داشته باشد ، ردیف به نصف تقسیم می شود و غیره. نسخه ی نمایشی را مشاهده کنید.
03. با جعبه سایه انیمیشن های ذره ای ایجاد کنید
آنا تودور ، رمزگذار و متعصب ریاضیات
با مخلوط کردن جعبه سایه با برخی از ریاضیات و Sass ، می توانید منحنی های دو بعدی را نمودار کنید ، از حرکت سه بعدی تقلید کنید و انیمیشن های ذره ای دیوانه را ایجاد کنید که همه به عنوان بوم اشتباه می کنند! نسخه ی نمایشی و دیگری را ببینید.
04. چند وجهی را با تبدیل متحرک کنید
آنا تودور ، رمزگذار و متعصب ریاضیات

شما احتمالاً چند ضلعی های CSS خالص را دیده اید که با حاشیه ایجاد شده اند ، اما ما یک ابزار بسیار قدرتمند تر در این زمینه داریم تبدیل ویژگی. زنجیر زدن و اعمال تغییر شکل روی عناصر تو در تو به ما امکان می دهد چند ضلعی های پیچیده با پس زمینه یا حاشیه تصویر و فضای داخلی شفاف ایجاد کنیم. با استفاده از تبدیل های سه بعدی ، می توانیم این اشکال 2D را به صورت چند وجهی درآوریم و جامدات را ادغام کنیم ، باز کنیم ، منفجر شوند یا دوباره ترکیب شوند ، به راحتی با WebGL اشتباه گرفته شود. نسخه ی نمایشی را مشاهده کنید.
05. Master 'calc ()' برای موقعیت یابی
آنا تودور ، رمزگذار و متعصب ریاضیات
دوست داشتم کالک () از لحظه ای که آن را کشف کردم برای ریز کردن حاشیه ها ، پر کردن ها یا ابعاد مفید است و می تواند هنگام استفاده از موقعیت برای اندازه گیری یا اندازه گیری پس زمینه ها ، درون شیب ها یا تبدیل ها ، یک نجات دهنده باشد و نه تنها با همان واحدهای قدیمی بلکه واحدهای دیدنی جدید و جالب نیز ترکیب شود.
06. مدل جعبه را با 'اندازه-جعبه' صحیح کنید
سویر هولنسهد ، توسعه دهنده و طراح استودیو اوک
استفاده کنید اندازه جعبه برای حفظ سلامت عقل خود بدون آن ، عنصری با عرض مشخص شده 250px و 25px padding با عرض 300px ترکیب می شود و پیکسل ها و درصدهای مخلوط را سخت می کند. با اندازه جعبه:جعبه مرزی مرزها و بالشتک ها بجای آن در عرض مشخص شده قرار می گیرند.
07. به طور عمودی با CSS مرکز شوید
ترنت والتون ، بنیانگذار پاراول
از لحاظ تاریخی ، مرکزیت عمودی چیزی با CSS دشوار بوده است ، مانند اینکه تصویری با متن مجاور دارید که می خواهید به صورت عمودی تراز شود. به جای پایکوبی و لعن ، برای مقابله با مشکلات همسویی از Flexbox استفاده کنید. نسخه ی نمایشی را مشاهده کنید.
08. بانکی از اشیا related مرتبط را هدف قرار دهید
جاناتان لبخند ، شریک Zurb و رهبر طراحی
وزن خط CSS را با استفاده از انتخابگرهای مشخصه تقریبی روی نام کلاس ، برای هدف قرار دادن یک بانک بزرگ از اشیا related مرتبط ، به جای اتصال ویژگی های مشترک به هر کلاس ، اصلاح کنید. به عنوان مثال ... [class * = "- block-grid-"] {} ... موارد زیر را هدف قرار می دهد: .small-block-grid-3 .large-block-grid-5
09. خط فاصله را کنترل کنید
Savid Storey ، طرفدار وب باز
خط تیره به صورت چاپی امری بدیهی است و برخی از توسعه دهندگان از آن استفاده می کنند خط فاصله دارایی بصورت آنلاین است ، اما تعداد کمی از خصوصیات دیگری که کنترل دقیقتری دارند آگاه هستند. اگر مواظب نباشید ، نردبان هایفناسیون دریافت می کنید که در آن ها از خطوط مختلف در چندین خط استفاده می شود. یک قانون کلی بیش از دو مرتبه پشت سر هم نیست که با استفاده از آن می توانید کنترل کنید خطوط محدود-خط تیره. همچنین، کاراکترهای محدود شما را قادر می سازد که حداقل طول کلمه ای را که به صورت خط فاصله خواهد گرفت ، همراه با حداقل تعداد نویسه ها قبل و بعد از قطع خط ، مشخص کنید.
10. از نوشتن حالت ها استفاده کنید
دیوید استوری ، طرفدار وب باز
حالت های نوشتن شما را قادر می سازد جهت جریان متن را مشخص کنید. برخی از متن های آسیای شرقی به صورت عمودی نوشته شده اند ، خطوطی که از راست به چپ رشد می کنند ، مشخص شده با حالت نوشتن: vertical-rl (tb-rl در اینترنت اکسپلورر) متن عمودی در سیستم های نوشتاری اروپایی واقعاً استفاده نمی شود ، اما درصورت محدودیت فضای افقی می تواند برای عناوین جدول مفید باشد.
11. از شیب ها به روش های غیرمعمول استفاده کنید
روت جان ، طراح
شیب های زمینه می توانند در صورت استفاده با حاشیه و گلوله بسیار زیبا به نظر برسند. من از هر دو وبلاگ خود استفاده می کنم و با یک پیش پردازنده می توانم با مخلوط کد با کد استفاده مجدد تماس بگیرم ، به طوری که آن را به صورت دستی تکرار نکنم. فوق العاده دیوانه نشوید زیرا شیب ها می توانند از پردازنده سنگین باشند. مخلوط کردن SCSS برای گلوله های لیست:
mixin gradedBullet ($ color) {background-image: linear-gradient (left، lighten ($ color، 15٪) 10px، $ color 11px، $ color 20px، darken ($ $، 15٪) 21px، darken ($ color ، 15)) 30 پیکسل ، شفاف 31 پیکسل)؛ }
12. از string-Matching در پیوندها استفاده کنید
روت جان ، طراح

در وبلاگ من ، من از انتخابگرهای ویژگی CSS با تطبیق رشته برای سبک دادن به نمادهای اجتماعی استفاده کرده ام. این موارد در کل وبلاگ من ، گاهی اوقات با متن و گاهی بدون ، اما همیشه با یک نماد ظاهر می شوند. برای سبک دهی پیوند درست با نماد صحیح اجتماعی ، من از یک تطابق رشته ای در آن استفاده می کنم href ویژگی عنصر لنگر. من استفاده می کنم *= بنابراین href روی عنصر لنگر فقط باید رشته ای را که من مشخص کردم داشته باشد.
/ * برای همه پیوندهای اجتماعی * / .social a: before {display: inline-block؛ padding-right: 30px؛ font-family: 'FontAwesome'؛} / * هر پیوند خاص * / .social a [href * = "twitter"]: قبل از {content: " f099"؛ color: # 52ae9f؛} .social a [href * = "github"]: قبل از {content: " f09b"؛ color: # 5f2e44؛} .social a [href * = "feed"]: قبل از {content: " f09e"؛ رنگ: # b47742؛}
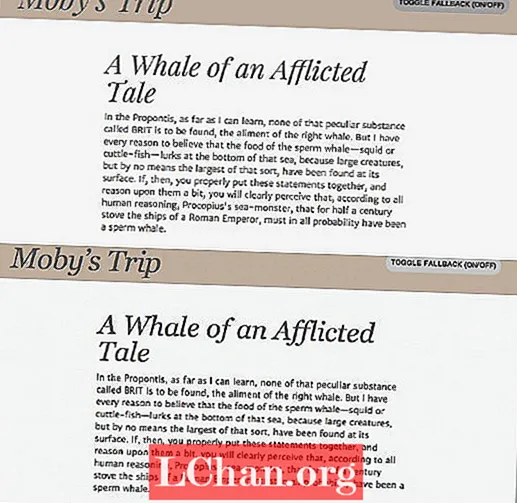
13. کار FOUT را برای شما انجام دهید
جیسون اساسی ، مدیر اصلی H + W

وب بر اساس مقدماتی ساخته شده است که باید محتوا را ارائه دهد ، حتی اگر مرورگر نتواند bling را ارائه دهد. فونت های کم بارگذاری وب می توانند ناامیدکننده باشند ، FOUT (Flash از متن بدون مدل) به عنوان ناوبری ناخوشایند است و متن هنگام بارگیری فونت ها دوباره بارگیری می شود. Google و Typekit پاسخی ارائه می دهند: بارگذار قلم وب. با تزریق کلاسها در یک صفحه ، بر اساس وضعیت بارگذاری فونتها ، می توانید با توجه به کلاسهای یادشده ، سبکها را بازگردانی کنید تا جریان reflow را به حداقل برسانید ، همچنین سندرم "محتوای نامرئی" WebKit را ریشه کن کنید. نسخه ی نمایشی را مشاهده کنید.
14. SVG را برای پس زمینه کاوش کنید
Emil Björklund ، inUse توسعه دهنده وب
اکنون تنها مرورگرهایی که از SVG پشتیبانی نمی کنند IE8 و پایین و Android 2 WebKit هستند و بنابراین استفاده از SVG برای پس زمینه در CSS امکان پذیر است ، به ویژه همراه با یک راه حل جایگزین PNG ، مانند Grunticon. SVG توسط CSS قابل سبک سازی است ، و ویژگیهای CSS (فیلترها!) جالب توجهی از SVG وجود دارد که می توانیم همانطور که برای HTML اعمال می شود بازی کنیم.
15. با انتقال 3D به کاربران تمرکز کنید
Emil Björklund ، inUse توسعه دهنده وب
استفاده از تحولات سه بعدی و استفاده از بعد z در رابط های کاربر می تواند بسیار مفید باشد ، به ویژه برای مخفی کردن / نمایش یا جمع کردن / گسترش محتوا. همچنین بازگشت به یک انتقال 2 بعدی یا اصلاً انتقال در آن شرایط بسیار آسان است. این منطقه ای است که کمی پیشرفت مترقی می تواند بسیار پیشرفت کند.
16. منوهای دایره ای با CSS و ریاضیات ایجاد کنید
سارا سویدن ، توسعه دهنده خط مقدم
منوهای دایره ای در برنامه های تلفن همراه محبوب هستند و شما می توانید با استفاده از CSS و تبدیل ها یک منوی دایره ای ساده ایجاد کنید. این منو را می توان برای ایجاد یک منوی باز به سمت بالا یا پایین نیز تغییر و سفارشی کرد. در CSS راهی مستقیم برای ترجمه مورب یک مورد وجود ندارد ، اما می توانید از مقدار شعاع دایره ای که می خواهید آیتم ها را روی آن قرار دهید استفاده کنید و یک قانون ریاضی ساده برای محاسبه مقادیر افقی و عمودی ترجمه برای انتقال به ترجمه X () و ترجمه Y () کارکرد. به این ترتیب ، شما در نهایت با یک مورب برای انتقال موارد منو به موقعیتهای صحیح دایره ، ترجمه کنید. با استفاده از JavaScript می توانید رویداد کلیک را که منو را می بندد یا باز می کند ، مدیریت کنید ، یا می توانید با استفاده از هک جعبه چک CSS ، یک مرحله جلوتر بروید و یک منو فقط CSS داشته باشید. در نسخه ی نمایشی من ، از JavaScript و HTML5 classList API استفاده می کنم ، که در همه مرورگرها پشتیبانی نمی شود ، بنابراین برای اجرای آن باید نسخه آزمایشی را در یک مرورگر مدرن مشاهده کنید یا کد jQuery را به جای استفاده از API classList ، از حالت کامنت خارج کنید. کد
نسخه آزمایشی و آموزش کامل را مشاهده کنید. CSS Checkbox مثال هک.
17. پیوندها را در حالت شناور متحرک کنید
پل لوید ، طراح تعامل گاردین

برای ایجاد عملکردی یا ارائه اطلاعات مهم نباید به ایالات هاور اعتماد کرد ، اما همچنان می توانید رابط های کاربری مبتنی بر ماوس را افزایش دهید. در 24ways.org ، وقتی روی پیوندها در پیمایش قبلی / بعدی می روید ، عناوین مقاله را فاش می کنیم. این با ایجاد یک به دست آمد ::بعد از عنصر شبه حاوی محتوای تولید شده از ارزش a تهیه شده است داده ها- ویژگی ، با استفاده از یک انتقال CSS برای مشاهده آن در حالت شناور. نسخه ی نمایشی را مشاهده کنید.
18. انیمیشن های keyframe ساده بسازید
پل لوید ، طراح تعامل گاردین
در 24ways.org ، ما فلپ های گوشه ای متحرک را به خلاصه ها اضافه کردیم ، که با شناور باز شد. این کار با ترکیب keyframes قانون را با ویژگی انیمیشن تغییر دهید ، موقعیت تصویر پس زمینه را برای دستیابی به انیمیشن مبتنی بر sprite تغییر دهید. ترفند این است که تعداد فریم های موجود در انیمیشن خود را با استفاده از مراحل () مقدار. نسخه ی نمایشی را مشاهده کنید.
19. جلوه های سه بعدی شناور با سایه ایجاد کنید
کاترین فرمان ، توسعه دهنده Happy Cog

یک پروژه اخیر به یک عکس محصول شناور با یک سایه گرد در زیر احتیاج داشت و باعث ایجاد جلوه ای سه بعدی از روی صفحه می شود. سایه از چندین ویژگی CSS3 استفاده می کند: شعاع مرزی شفافیت آلفا و جعبه سایه. این برای شبکه های محصول ، نمایش ویترین تصاویر در یک قهرمان صفحه اصلی یا هر طراحی عجیب و غریب با خم اسکئومورفیک به خوبی کار می کند. نسخه ی نمایشی را مشاهده کنید.
20. عناصر صفحه را با استفاده از ': target' به روز کنید
Simon Madine ، توسعه دهنده ارشد وب HeRe
CSS به معنای معمول یک زبان برنامه نویسی نیست ، اما شما هنوز هم می توانید کارهای هوشمندانه ای انجام دهید بدون اینکه به JavaScript برگردید. به عنوان مثال :هدف pseudo-class به عناصری که هدف پیوند کلیک شده هستند اعمال می شود.
با استفاده از این می توانید وضعیت یک صفحه را تعیین کنید ، والدینی را که دارای عناصر زیادی است هدف قرار دهید و پیوندهای شما به ابزاری برای کنترل ظاهر و چیدمان همه کودکان با یک کلیک تبدیل شوند. نسخه ی نمایشی را مشاهده کنید.
21. با انیمیشن های ظریف بازخورد ارائه دهید
نیل رنیکر ، طراح و توسعه دهنده

عناصر شبه CSS ::قبل از و ::بعد از همراه با انتقال CSS ، می تواند انیمیشن لذت بخشی را فراهم کند که بازخورد ظریف را برای کاربران موس فراهم می کند. به عنوان مثال ، یک پیکان CSS را در یک عنصر شبه ایجاد کنید ، یک انتقال به عنصر شبه اعمال کنید (گذار: تمام راحتی .15 ثانیه ؛) ، و سپس یک تغییر طرح ساده به : شناور کلاس شبه (مانند اصلاح حاشیه بالا) نسخه ی نمایشی را مشاهده کنید.
22. آماده شدن برای 'will-animate'
پل لوئیس ، رمزگذار و عضو تیم روابط توسعه دهنده Chrome
اگر استفاده کرده اید -webkit-transform: translateZ (0) برای سریعتر ساختن صفحات خود ، هک ، که در بسیاری از مرورگرها به سادگی یک لایه ترکیب کننده جدید ایجاد می کند ، با آن جایگزین می شود اراده می کند. به زودی ، می توانید به مرورگر بگویید که قصد تغییر در مورد یک عنصر را دارید (موقعیت ، اندازه ، محتویات یا موقعیت پیمایش) و مرورگر بهینه سازی درستی را در زیر کاپوت اعمال می کند. اطلاعات بیشتر.
23- زمینه های ورودی انسان سازی
یارون شوئن ، بنیانگذار ساخته شده برای انسان ها
افزودن انیمیشن های سریع به عناصری که کاربران با آنها ارتباط برقرار می کنند باعث می شود که یک رابط کاربری کمتری داشته باشد. با استفاده از فیلدهای ورودی ، a را قرار دهید تماس انتقال درون ، بنابراین هر زمان که تمرکز یا تمرکز آن را تغییر دهید ، یک انتقال روان وجود دارد.
input، textarea {-moz-گذار: تمام 0.2s راحت هستند. -o-transfer: تمام 0.2s راحت هستند. -webkit-transfer: همه 0.2s راحت هستند. -ms-transfer: تمام 0.2s راحت هستند. انتقال: تمام 0.2s راحت هستند
24. مکث کرده و انیمیشن های CSS را پخش کنید
وال هد ، طراح و مشاور
با تغییر انیمیشن CSS می توانید مکث کرده و بازی کنید حالت انیمیشن-بازی ویژگی. تنظیم آن روی "مکث" ، انیمیشن شما را در جای خود متوقف می کند ، تا زمانی که تغییر دهید حالت انیمیشن-بازی به در حال دویدن، به عنوان مثال در شناور.
.animating_ Everything {انیمیشن: چرخش 10s linear infinite؛ animation-play-state: مکث؛ } animating_thing: شناور {animation-play-state: running؛ }
25. از متغیرهای CSS استفاده نکنید
دیو شی ، طراح و نویسنده
ما سرانجام متغیرهای CSS را دریافت می کنیم ، به عنوان مثال یک بار مقدار hex رنگی را بنویسیم و از طریق یک صفحه سبک به آن مراجعه کنیم. اما مشخصات رسمی پر زرق و برق است ، پیچیدگی نحوی را اضافه می کند ، عملکردهای گسترده ای را ارائه می دهد و توسط اکثر مرورگرها تا حد زیادی پشتیبانی نمی شود. در عصری که ساس بسیار محبوب است و فراتر از متغیرهایی با منطق برنامه نویسی قدرتمند مانند توابع سفارشی و دستورات if / else است ، مشخصات رسمی خیلی کوتاه است.
امیدوارم این نکات برتر دیدگاه شما را درباره CSS و امکاناتی که در توسعه و طراحی وب نشان می دهد تجدید کنند. فراموش نکنید که برای بررسی پشتیبانی از مرورگر قبل از فعال کردن هر کاری ، هر یک از این تکنیک ها را کاملاً آزمایش کنید.
کلمات: کریگ گرانل تصویر: مایک چیپرفیلد
این مقاله در اصل در شماره مجله 253 منتشر شده است.